Babylon.js with WebRTC
Quick code for the record.

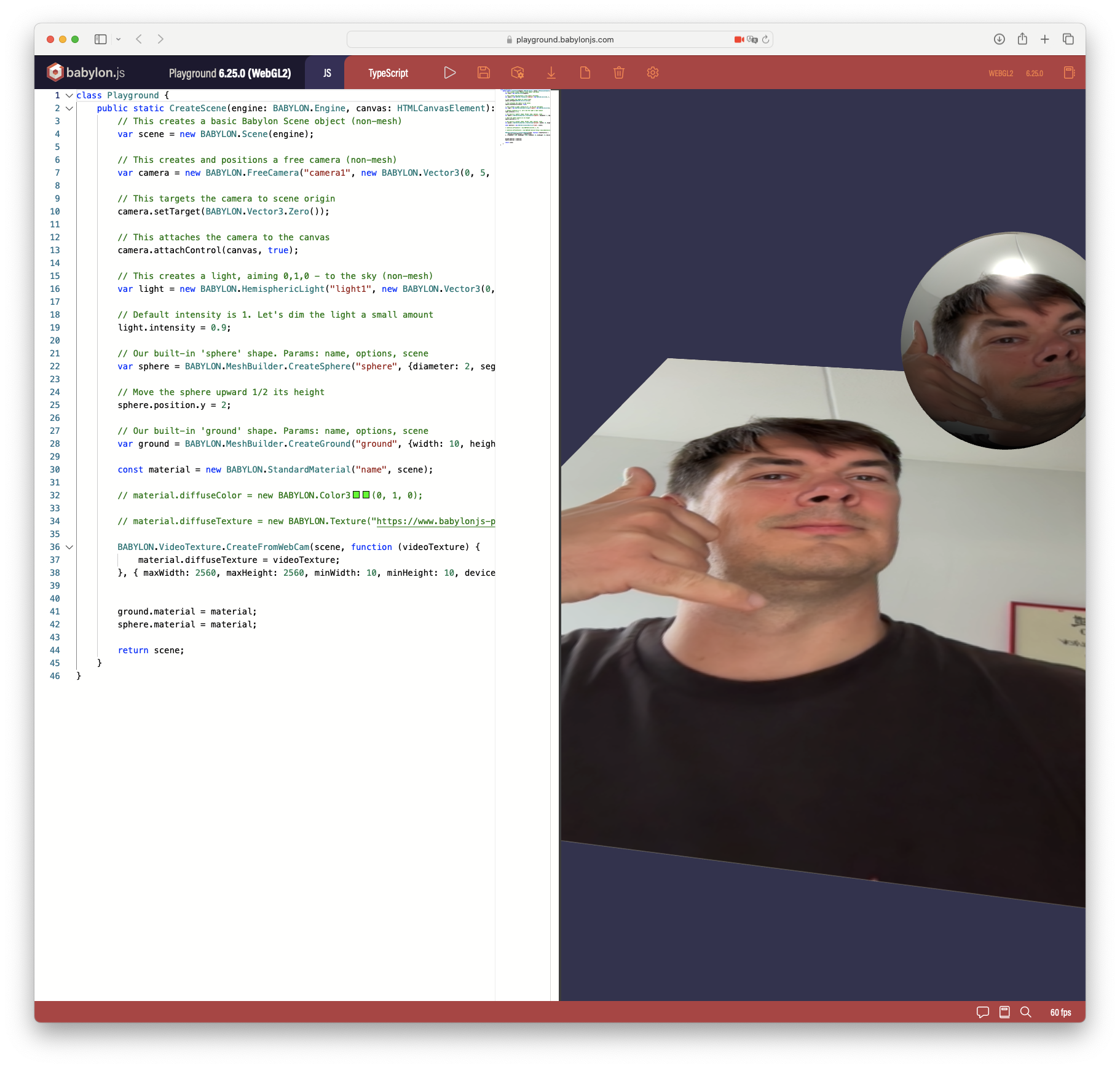
Here is a playground link
And the code:
class Playground {
public static CreateScene(engine: BABYLON.Engine, canvas: HTMLCanvasElement): BABYLON.Scene {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
// This creates and positions a free camera (non-mesh)
var camera = new BABYLON.FreeCamera("camera1", new BABYLON.Vector3(0, 5, 10), scene);
// This targets the camera to scene origin
camera.setTarget(BABYLON.Vector3.Zero());
// This attaches the camera to the canvas
camera.attachControl(canvas, true);
// This creates a light, aiming 0,1,0 - to the sky (non-mesh)
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
// Default intensity is 1. Let's dim the light a small amount
light.intensity = 0.9;
// Our built-in 'sphere' shape. Params: name, options, scene
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {diameter: 2, segments: 32}, scene);
// Move the sphere upward 1/2 its height
sphere.position.y = 2;
// Our built-in 'ground' shape. Params: name, options, scene
var ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 10, height: 10}, scene);
const material = new BABYLON.StandardMaterial("name", scene);
// material.diffuseColor = new BABYLON.Color3(0, 1, 0);
// material.diffuseTexture = new BABYLON.Texture("https://www.babylonjs-playground.com/textures/floor.png");
BABYLON.VideoTexture.CreateFromWebCam(scene, function (videoTexture) {
material.diffuseTexture = videoTexture;
}, { maxWidth: 2560, maxHeight: 2560, minWidth: 10, minHeight: 10, deviceId: "xxx"});
ground.material = material;
sphere.material = material;
return scene;
}
}